ヘッダースタイルについて
- HOME > サポート > マニュアル > 企業メンバー用マニュアル > デザイン設定 > ヘッダースタイルについて
デザイン設定におけるヘッダースタイルは、ホームページの「顔」とも言える最も重要なパーツです。
この、「ヘッダースタイル」のテンプレートを変更し、詳細なパーツの設定を行うことにより、自由度の高いヘッダーのデザインが可能となります。
ホームページ制作において、この「顔」部分の出来次第で、ホームページへ来訪された方への第一印象や企業イメージの伝わり方が変わると言っても過言ではありません。イメージに合ったヘッダースタイルをお選びください。
※ヘッダースタイルのテンプレートは、随時追加されていきます。
※このページは、ページの枠組みについての内容を前提に解説しております。未読の場合は、まずそちらからお読みください。
※検索エリアは、@BusinessPark標準機能のため必ず表示されます。
ヘッダースタイルのテンプレート一覧
- standard
- simple
- imagelist
- advance
- enterprise
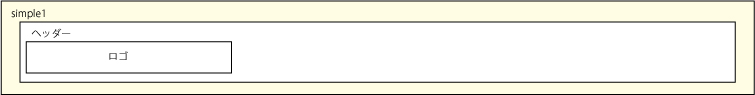
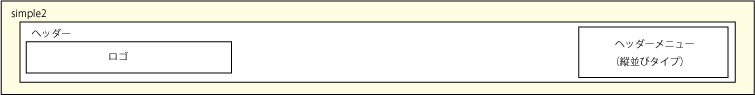
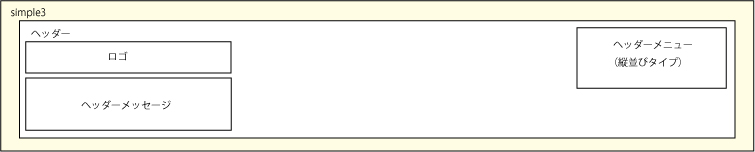
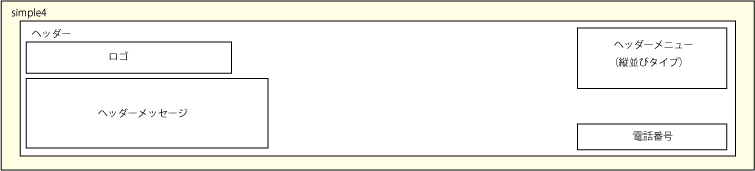
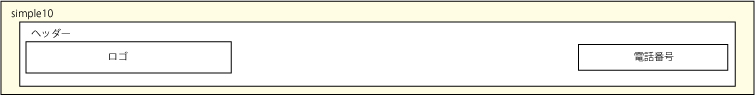
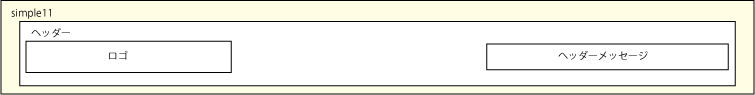
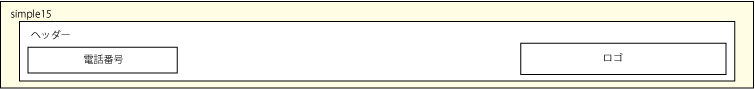
単純なヘッダー部分だけのシンプルなヘッダースタイルです。
高さの低いヘッダーにして、ページ内容を重点に表示したい場合などに向いてます。
※ヘッダーナビメニューは表示されません。
※ヘッダースタイル名をクリックすると、内容が表示されます。

ヘッダー部分を背景のみでデザインする場合に使用します。
余計な情報を表示せず、インパクトを残す場合に向いてますが、テキスト(文字情報)が無いため、SEOにはあまりよろしくありません。
※ロゴは表示、非表示を切り替えられます。
※ロゴのマージン(余白)を調整することで、ロゴを右寄せにできます。


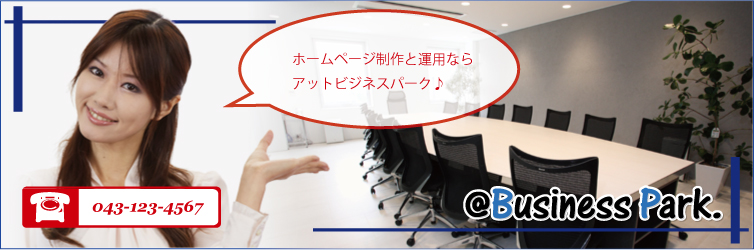
「@BusinessPark」のロゴと、背景画像の組み合わせです。「ホームページ制作と運用なら、アットビジネスパーク♪」の部分は、背景画像の一部になります。

※ロゴは表示、非表示を切り替えられます。



※ロゴは表示、非表示を切り替えられます。



※ロゴは表示、非表示を切り替えられます。



※ロゴは表示、非表示を切り替えられます。



※ロゴは表示、非表示を切り替えられます。
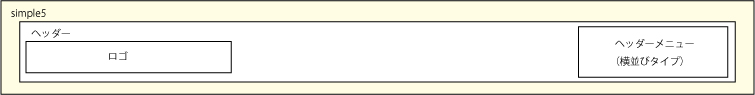
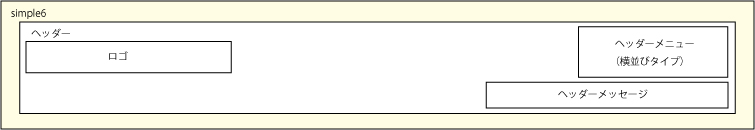
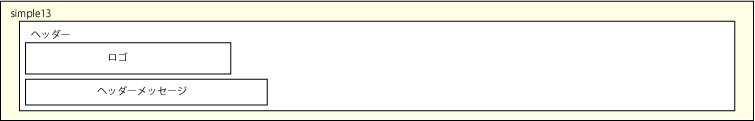
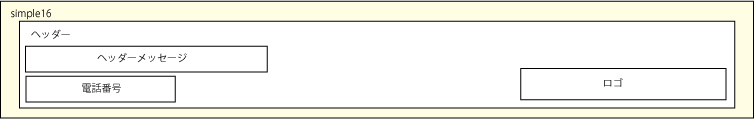
※マージン(余白)を調整することで、ヘッダーメニューとヘッダーメッセージを上下反転することができます。



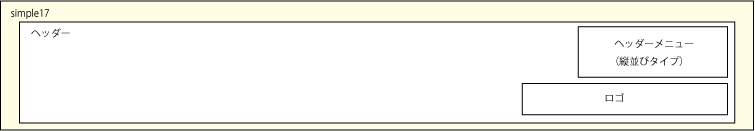
※ロゴは表示、非表示を切り替えられます。
※マージン(余白)を調整することで、ヘッダーメニューとヘッダーメッセージを上下反転することができます。



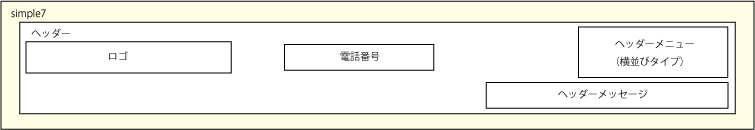
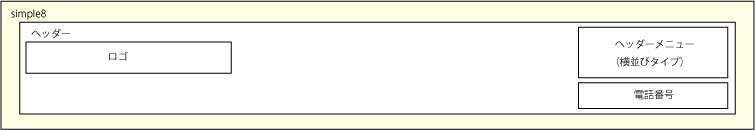
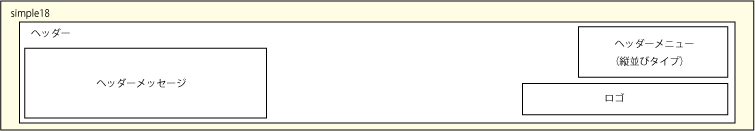
※ロゴは表示、非表示を切り替えられます。
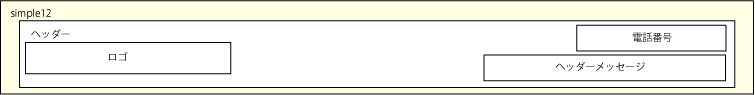
※マージン(余白)を調整することで、ヘッダーメニューと電話番号を上下反転することができます。



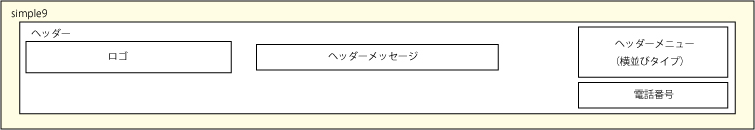
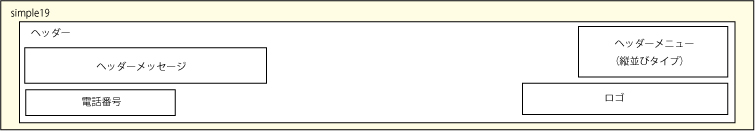
※ロゴは表示、非表示を切り替えられます。
※マージン(余白)を調整することで、ヘッダーメニューと電話番号を上下反転することができます。



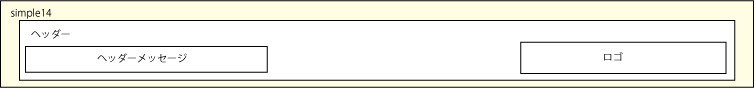
※ロゴは表示、非表示を切り替えられます。



※ロゴは表示、非表示を切り替えられます。



※ロゴは表示、非表示を切り替えられます。
※マージン(余白)を調整することで、電話番号とヘッダーメッセージを上下反転することができます。



※ロゴは表示、非表示を切り替えられます。



※ロゴは表示、非表示を切り替えられます。



※ロゴは表示、非表示を切り替えられます。



※ロゴは表示、非表示を切り替えられます。



※ロゴは表示、非表示を切り替えられます。



※ロゴは表示、非表示を切り替えられます。



※ロゴは表示、非表示を切り替えられます。


